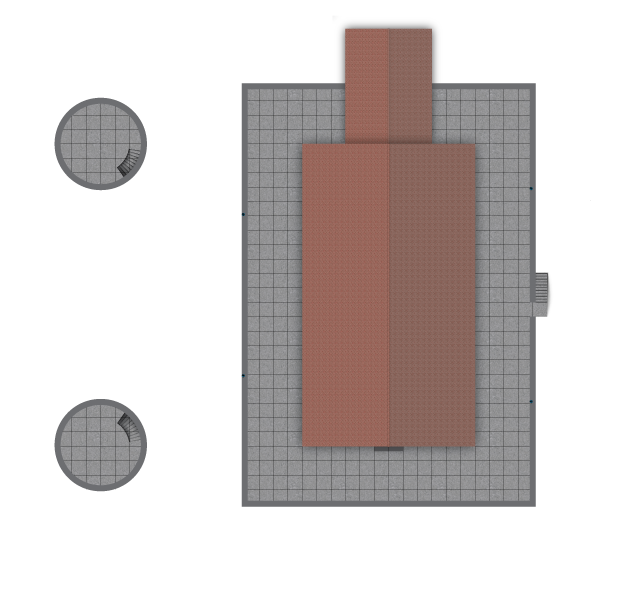
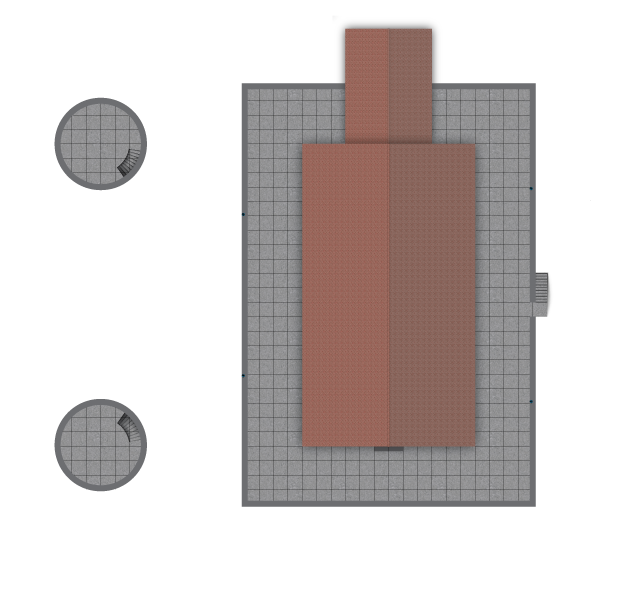
The roof doesn't have much going on, but is more or less done.


The roof doesn't have much going on, but is more or less done.


One of the highlights of Ptolus is that the whole city sits on top of layer upon layer of catacombs. So, the house clearly needs a sub level. This level has almost no detail. The section on the bottom is meant to be the wine cellar, storage and so on. The circular rooms near the center are suppose to have a well and some magical water purification and circulation gizmos. The top right is meant to contain a number of magical workshops (for making scrolls and wands and such). The center rooms are an extension of the armory on the first floor, sort of a weapons depot/vault kind of thing. The bits on the left connect the towers and would contain shelters and maybe cells.
The stairs at the top left exit in the carriage house, behind a stack of barrels. Also, you can see some of the piping that feeds the various water features on the first floor, with waste pipes leading to the sewers.


Gutters from the upper levels collect rainwater and funnel it through pipes (you can see if you look real close) through the sublevel into a cistern. This level also has tunnels with the pipes running across the ceiling (this is the same piping as indicated on the sublevel).


I'm running out of time (need to play using this map soon), so this probably won't be as "done" as I'd like it. It's also a bit of a hodge-podge of styles, since I'm grabbing what I can. I'm also starting to hit Illustrator CS5's 32-bit memory limits, which is sort of demoralizing.
I've been figuring that this entire house was probably built using a bunch of wall of stone spells over an extended period. Since this spell automatically merges new castings into old, the whole building would be seamless and probably gives the appearance of being carved out single huge block of rock.
The final form of this map will be in a PDF, the map divided up into pages for printing. It will probably not look exactly like this, but I don't think I'll have the time to push it much further. Here is the latest ground floor:


Like you said, it is kinda hugeand a nice job.

This map is now as done as it is going to get, downloadable here: Bladechapel battlemap











It's great to see work done in Illustrator, it's almost always part of my process. I have also used Illustrator gradients to make stair overlays, but I never thought of using the gradient mesh to finish them up, thanks for that tip, it's great! Also, I'm interested to know what you used to do the rough black edging on your catacomb maps, is it an Illustrator brush? The maps looks great, thank you for sharing it!
cheers,
Meshon
Edit: I just had a look at the download link and your notes there too. 1GB for an Illustrator file is huge but I'm not surprised considering the detail you packed in. I'd definitely be interested to hear more about how you converted the seamless textures to vector. I did something like that once and it was a challenge to say the least.
Last edited by Meshon; 09-23-2013 at 08:45 AM.
Meshon's Cobblestone Streets tutorial
DeviantArt page: https://meshon.deviantart.com/
Follow me on Twitter! @meshonlive https://twitter.com/meshonlive
Nice work! I have done some work in dungeons and buildings in Illustrator and it's interesting to see some of your solutions. Here's my dungeon and a keep:
http://www.cartographersguild.com/fi...ecret-den.html
http://www.cartographersguild.com/bu...03-castle.html
My sites: http://www.facebook.com --- http://www.stormring.com --- http://www.fantasymaps.net --- http://www.megatongames.com --- http://www.darktowershop.com
My finished maps: here

Several, actually. I should post a tip someplace on how I did this.
The basic idea was to first build a single shape that outlines the "footprint" of the rooms. You then give this shape no fill and make the stroke black. Now the real trick:
Make a very short line. Select it. Create a new scatter brush based on this line, turning on randomness full blast for rotation, spacing and scatter, and maybe from 90-110% for size.
Take your outline shape and clone it in place five or six times. Apply this new scatter brush to each of the clones. The result vaguely approximates Dyson Logo's style cross-hatching.
I think I also built a second scatter brush with a thinner, longer line and made some clones using it, too.

The technique I used in this map is one that I don't think I'd use again. I used a totally different technique for my later Goth Gulgamel battlemaps. Also, more recent versions of Illustrator make this significantly easier than it was when I built this map.
Basic technique was to get a raster seamless texture, and paste it into Illustrator. Select it and autotrace it. You need to play with the autotrace settings to get a decent conversion. There is a definite tradeoff between size and quality here. With the autotrace done, select the result and build a pattern brush out of it. You can then use this brush to fill anything, and get a vector pattern that repeats.
This seriously bloats the resulting file.
In more recent work, I haven't bothered with this. Since Illustrator now lets you make pattern brushes out of raster bitmaps, it's easier just to get a large texture, scale it down to be in the 300dpi range or so, then build a pattern brush out of it. Not pure vector, but since the bitmap is only stored once and drawn when needed, it still keeps the file slim.